How to Include DotNet.HighCharts in ASP.NET MVC With ViewModels
How to Include DotNet.HighCharts in ASP.NET MVC With ViewModels
Hey,
I want to show you how to include DotNet.HighCharts in ASP.NET MVC working with ViewModels.
A charting component is always very cool to see on your page and makes normal plain numbers good-looking.
Highcharts are available on Codeplex: DotNet.HighCharts
I will not dive into this whole ViewModel thing. This is something very common in ASP.NET MVC and can also bee seen in the second blog I am working on: How to avoid ViewBag and ViewData
So, lets start:
First you have to install the highcharts-components. This can be done with nuget easily.

After this you see a folder created in your solution called “HighCharts3.0.1”

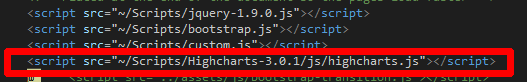
Next step would be to reference this file in your view. Do this by adding this to your bundle or doing it explicitly in your View:

Be sure to have jquery included too. Otherwise this whole thing wont work in the end.
I will now publish the normal case with only having the charts on the ViewModel. Of course in your project the charts are only one of several properties which your viewmodel offers 😉

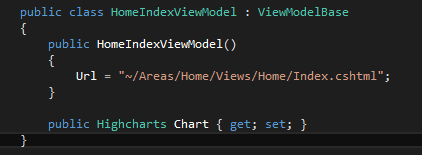
So add “Chart” as a “Highcharts”-Object to your viewmodel.
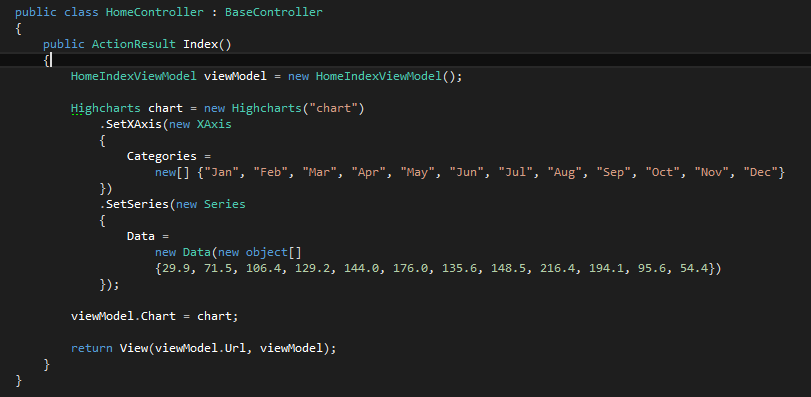
Now in your controller you can add your values. (I used some for testing right here) and get it into the property.

And return the viewmodel into your view.
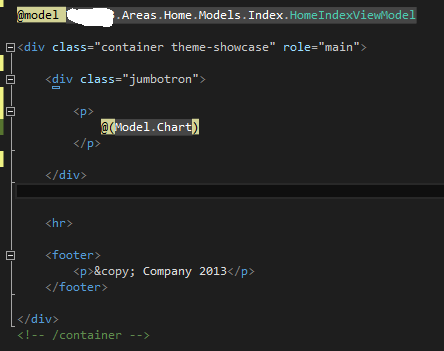
In the view you can now work with your viewmodel and where you want to show your chart you have to get on the Chart-Property provided by your viewmodel:
 The charts requires jQuery. So again: Be sure to have it included at the time your view takes access to your Chart-Property.
The charts requires jQuery. So again: Be sure to have it included at the time your view takes access to your Chart-Property.
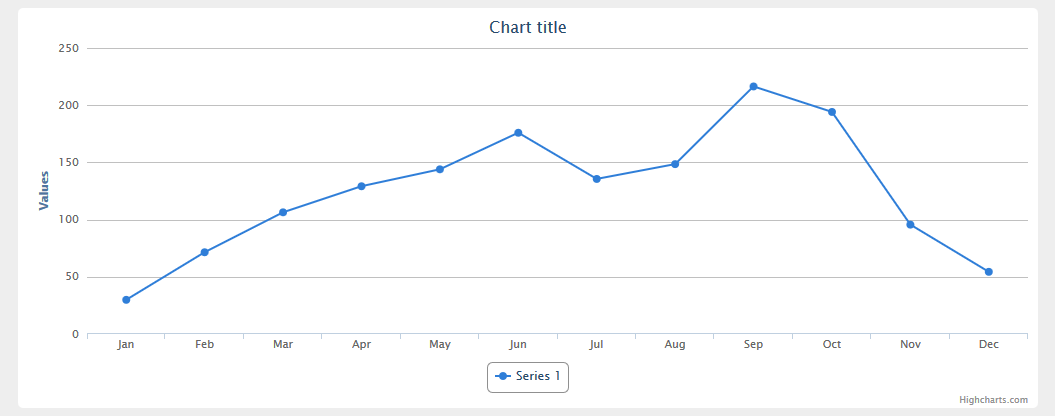
 So at the end this should be your result.
So at the end this should be your result.
I will play around with this a little and post more things concerning the DotNet.Highcharts-component in the next days.
Thanks and enjoy
Fabian








